PHP
爬了一个echarts+bootstrap模态框的小坑

bootstrap模态框进行echarts折线图自适应展示的坑
博主上周在开发一个功能需求时,使用bootstrap模态框结合echarts图表插件来展示数据,遇到自适应问题所遇到的坑,来跟大家分享,避免大家入坑。
起初博主也是百度、谷歌一番,按照五花八门的教程进行调试,结果都不行,博主也从这个规律中发现了问题,使用echarts的resize方法,有时候是可以自适应,有时候是无法自适应,宽度设置100%,但有时候宽度只有100px,所以博主怀疑没有获取到模态框中的宽度,所以转个方向,重新找问题,结果在一篇文章中找到了答案。
原来在默认情况下,模态框是隐藏的,所以模态款的宽度echarts是获取不到,而默认情况下,我们的echarts已经是提前加载,故echarts获取不到模态框的宽度,只能默认是100px,这就导致了我宽度明明设置的是100%,但echarts宽度只有100px的原因。
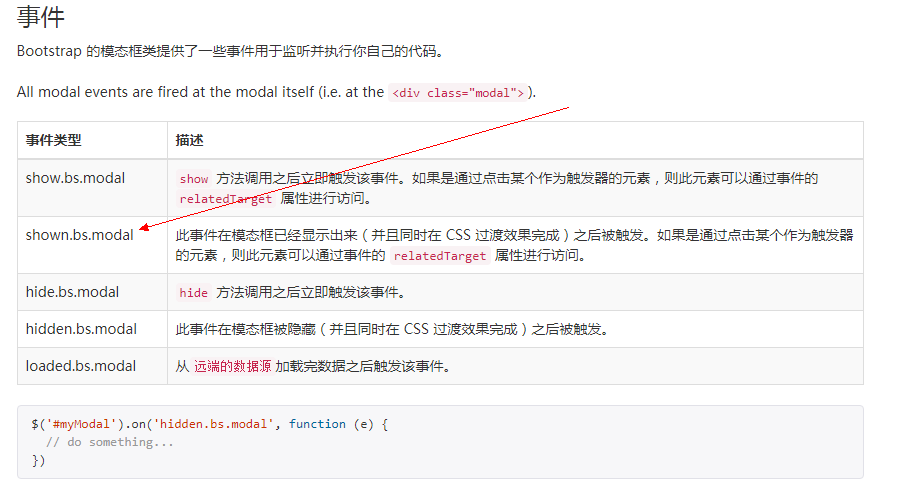
好在bootstrap模态框为我们提供了一个模态框打开的方法回调:

我们只要在这个回调里设置echarts图表的自适应方法,在myChart.setOption(option);后面加入如下代码:
$('#myModel').on('shown.bs.modal',function(){
myChart.resize()
}) 这样我们便成功的解决了问题,echarts便可以跟随模态框的宽度变化而变化。



0条评论