PHP
laravel-admin模型树添加、编辑按钮支持附带参数

laravel-admin模型树添加、编辑按钮支持附带参数
上一篇博客跟大家介绍了如何在表格模型下,如何使编辑、添加按钮可以支持附带参数,这一篇博客向大家介绍如何在模型树下使编辑、添加按钮支持附带参数(支持laravel-admin高级版本)。
一、自定义添加方法
我们修改vendor\encore\laravel-admin\src下的Tree.php文件,新增以下方法:
//专为URL传参使用,将URL参数带到create按钮页面
public $urlfuction = false;
public $urldetail = '';
public function AddUrltoCreate($urldetail)
{
$this->urlfuction = true;
$this->urldetail = $urldetail;
}修改该文件下的variables方法,如下:
public function variables()
{
return [
'id' => $this->elementId,
'tools' => $this->tools->render(),
'items' => $this->getItems(),
'useCreate' => $this->useCreate,
'useSave' => $this->useSave,
'useRefresh'=> $this->useRefresh,
'useExpand' => $this->useExpand,
'urlfuction'=> $this->urlfuction,
'urldetail' => $this->urldetail,
];
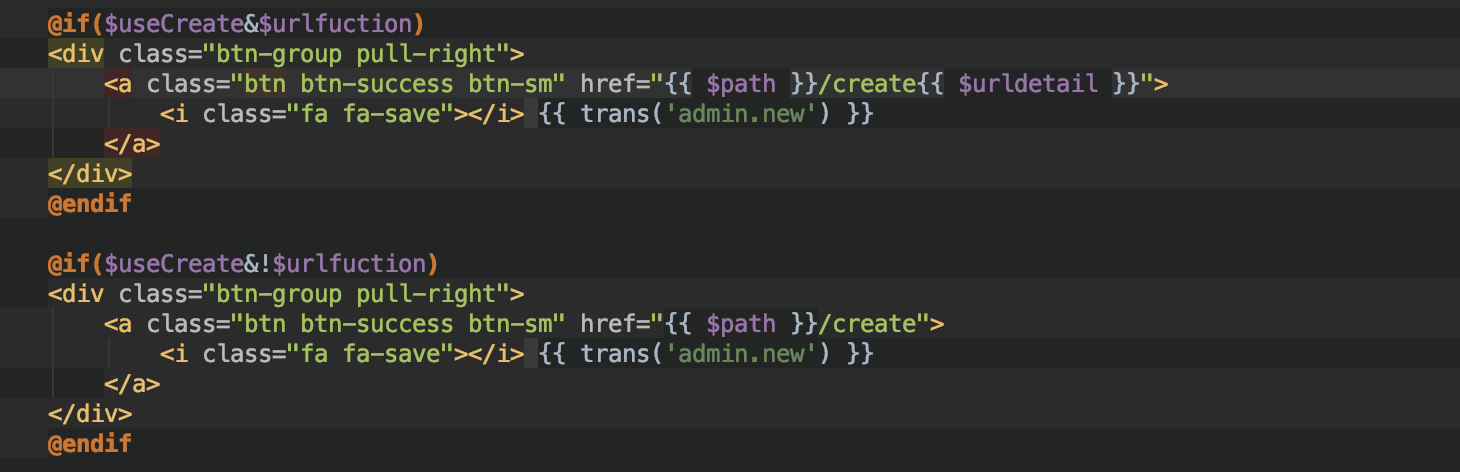
}修改encore\laravel-admin\resources\views下的tree.blade.php文件,重新编辑添加跳转按钮

调用方式:
$tree->AddUrltoCreate('?test=1');二、自定义编辑方法
我们修改vendor\encore\laravel-admin\src下的Tree.php文件,新增以下方法:
//专为URL传参使用,将URL参数带到edit编辑按钮
public $editurlfuction = false;
public $editurldetail = '';
public function AddUrltoEdit($editurldetail)
{
$this->editurlfuction = true;
$this->editurldetail = $editurldetail;
}修改该文件下的render方法,如下:
public function render()
{
Admin::script($this->script());
view()->share([
'path' => $this->path,
'keyName' => $this->model->getKeyName(),
'branchView' => $this->view['branch'],
'branchCallback' => $this->branchCallback,
'editurlfuction' => $this->editurlfuction,
'editurldetail' => $this->editurldetail,
]);
return view($this->view['tree'], $this->variables())->render();
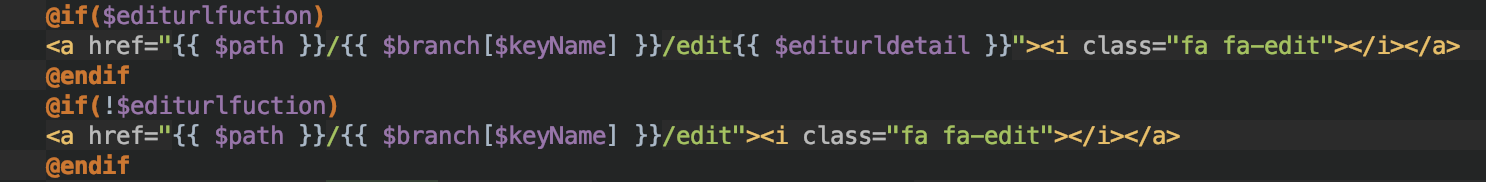
}修改vendor\encore\laravel-admin\resources\views\tree下的branch.blade.php文件,代码如下:

调用方式:
$tree->AddUrltoEdit('?test=1');这样我们便可以使模型树的添加、编辑按钮支持附带参数。



0条评论