关于laravel学习--图片上传

利用layui图片上传插件,实现图片无刷新上传
图片上传很多开发者都会遇到过,而一般为了用户体验性,我们图片上传都会做成无刷新提交,而最简单的是表单提交,但是用户体验性差,本篇博客就给大家介绍利用第三方插件layui实现图片无刷新提交。
博主介绍的图片无刷新提交,其实也算是一种刷新提交,但是利用的是弹窗刷新(也就是子页面),主页面不刷新,从而转移了刷新的主体。博主的思路是这样的,我们点提交图片,弹出一个弹窗,这个弹窗就是实现基本的上传图片,后端接收到图片保存并返回图片路径给前端,前端再点提交,从而实现无刷新提交图片。
下面为大家介绍实现过程(记得先引用layui的JS跟Css文件,传送门layui):
一、先定义好我们的理由,代码如下(根据个人风格不同,路由格式也不同):
Route::group(['prefix' => 'admin'], function () {
//头像上传
Route::post('blogUploadImg', 'Admin\UploadsController@blogUploadImg');
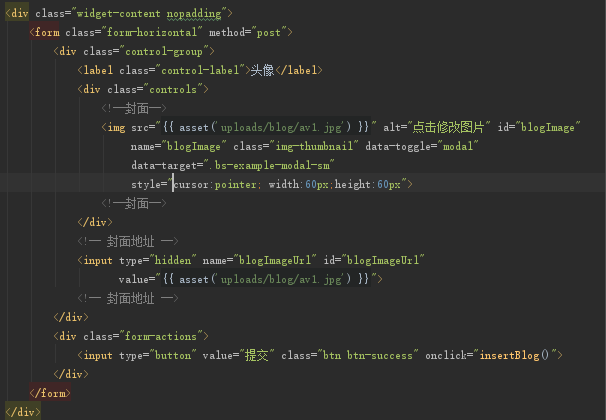
}); 二、先整理我们的前端页面,分为表单(提交主体)、图片提交弹窗(用于提交图片),为了好看,我先弄一个img跟input控件,img先定义一张默认图片,用来显示待会上传的图片,而input控件属性是隐藏的,用来存放待会返回的图片地址,用于上传用,代码如下:

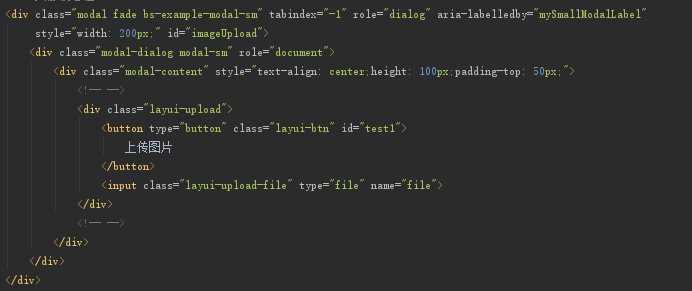
然后我们再定义我们的弹出窗口,代码如下:

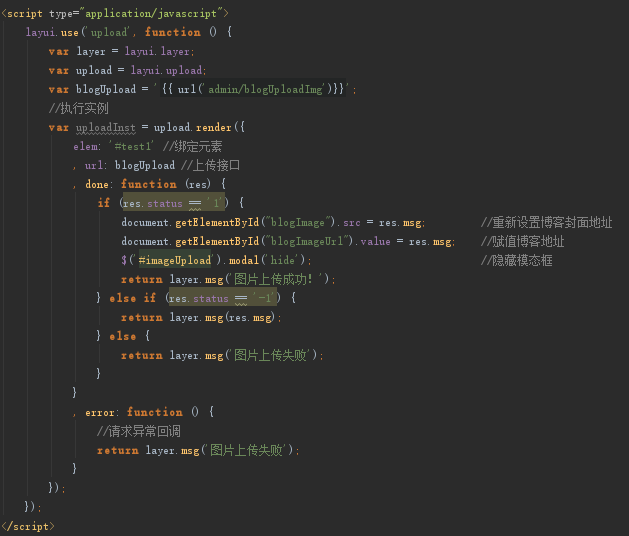
接下来就是JS提交部分了,这部分是用layui介绍的方法以及自己的代码,思路是这样的,我们将图片上传到后台接口中,后台接口接收到图片保存起来,并返回图片地址,AJAX接收到返回结果,将返回的地址替换掉img中的默认图片,返回的图片地址放在隐藏的input控件中,同时关掉弹出窗,代码如下:

三、接下来是我们的接口代码,负责接收图片并保存图片,返回图片地址,如下:
public function blogUploadImg(Request $request)
{
$file = $request->file('file');//获取图片
$allowed_extensions = ["png", "jpg", "gif"];
//图片是否是正规图片
if ($file->getClientOriginalExtension()&&!in_array
($file->getClientOriginalExtension(),$allowed_extensions)) {
$data=BaseServiceAdmin::returnAjaxData
('-1', '只能上传 png | jpg | gif格式的图片');
return $data;
}
if($request->hasFile('photo')) {
}
//保存图片
$destinationPath = 'uploads/blog/';
$extension = $file->getClientOriginalExtension();
$fileName = md5(str_random(10) . time()) . '.' . $extension;
$file->move($destinationPath, $fileName);
//记录日志
BaseServiceAdmin::logInfo('uploadsImg', '【接收到的图片】' . $file
. '【上传后的图片地址】' . asset($destinationPath . $fileName), 'uploadImg');
//返回地址
$data = BaseServiceAdmin::returnAjaxData
('1', asset($destinationPath . $fileName));
return $data;
}大家记得将我们这个方法的路由过滤掉,大家可以去看看之前关于CSRF验证的博客。
四、最后一步,就是提交表单,将此时提交图片获取到的地址保存到我们的数据库,这个代码就不贴出来了,大家根据自己的业务,自己弄,此时已经跟普通的提交字符串数据没什么区别了。
以上就是利用layui图片上传插件实现的图片上传,这是最普通的做法,大家可以根据他们的API文档修改。本篇博客属于原创,如果引用请麻烦备注下原文链接,这也是对博主的一点尊重,谢谢。



0条评论